
In this serie, I'll show how to use a few tools and techniques to optimize your website for load speed.
Everyone loves speed, right?
We will only focus on universal web performance techniques, that you can use whatever language/framework you're using, as long as it serves HTTP, and on techniques that won't need any (or only very tiny) adjustments to your code base.
TL;DR
No time for introductions? Jump right in!
The need for speed
You want you web applications to load fast. Faster. The fastest you can.
One of the main reasons reason is that slow websites damage the user experience, and the competition being fierce, there is a chance your visitor will bounce elsewhere.
I firmly believe a product should always put the user and his needs first. If you're not a "user-first" believer, there are still other minor reasons that include, non-exhaustively, a better SEO ranking, a better mobile experience, possibly more webserver resources to serve the next user (if your server's worker is not anymore serving a request, then it can serve the next one, yes it's less true with async models, but it's still the case.), etc.
One problem is that if you are convinced web performance is important (and you should), you may start investing infinite working times in micro optimisations that will hardly have an overall impact on your global site speed. And you know, engineer time is expensive, so better use it on valuable things.
Over the years, I found a few tools that are cheap to implement but could save you easily a few hundreds of load time milliseconds.
Those tools are not expert language-specific low-level micro-optimisations, they just "talk the web", are easy and fast to implement and their impact can be measured pretty fast.
Tools of the trade
We will use:
- nginx to serve HTTP(s) content; already using it? you can just tune your current instance's configuration;
- ngx_pagespeed to optimize the HTML, scripts, CSS and images; lots of possible options, we'll use reasonable defaults, it's up to you to chose the best deal by reading the (fucking) docs.
- amazon cloudfront as a geo-CDN, a content delivery network that will take into account your visitors geolocation to serve assets from an edge location closer from him than your backend servers; it is also used to serve assets from a separate, cookie-less, domain, an useful feature to circumvent the simultaneous-download-per-host browser limits; of course, this only apply if you're using HTTP or regular HTTPS, and is nulled if you're using SPDY or HTTP2;
- docker (optional) to run the various services in isolated Linux containers.
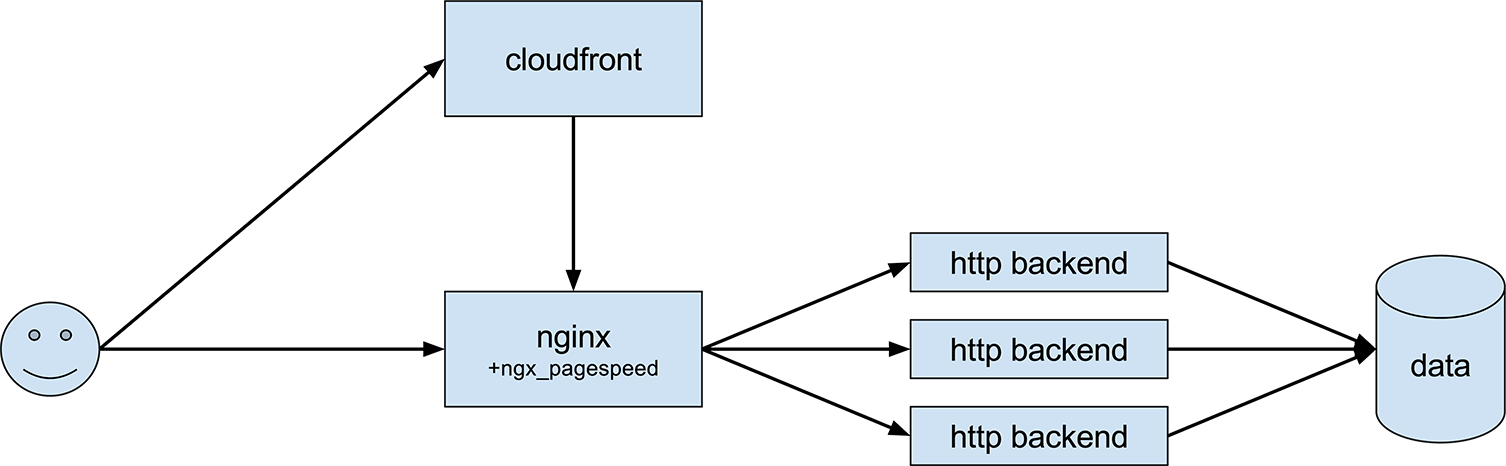
Here is our target architecture:

The steps to achieve this will be detailed in the following articles:
- Part 1 — Nginx, pagespeed and a simple node.js backend
- Part 2 — Amazon Cloudfront as our Content Delivery Network
- Part 3 — Instrument, Measure and Learn
Next in the serie: Nginx, pagespeed and a simple node.js backend »
Caveats
- For Apache users, you can use mod_pagespeed to achieve the same goals, although its setup is out of this article scope.